Core Web Vitals Test: Core Web Vitals are critical metrics that Google uses to measure user experience on the web. These metrics play a significant role in website performance and search engine rankings. This article delves into the importance of Core Web Vitals, the key metrics involved, and how to test and optimize them for a superior user experience and improved SEO.
What are Core Web Vitals?
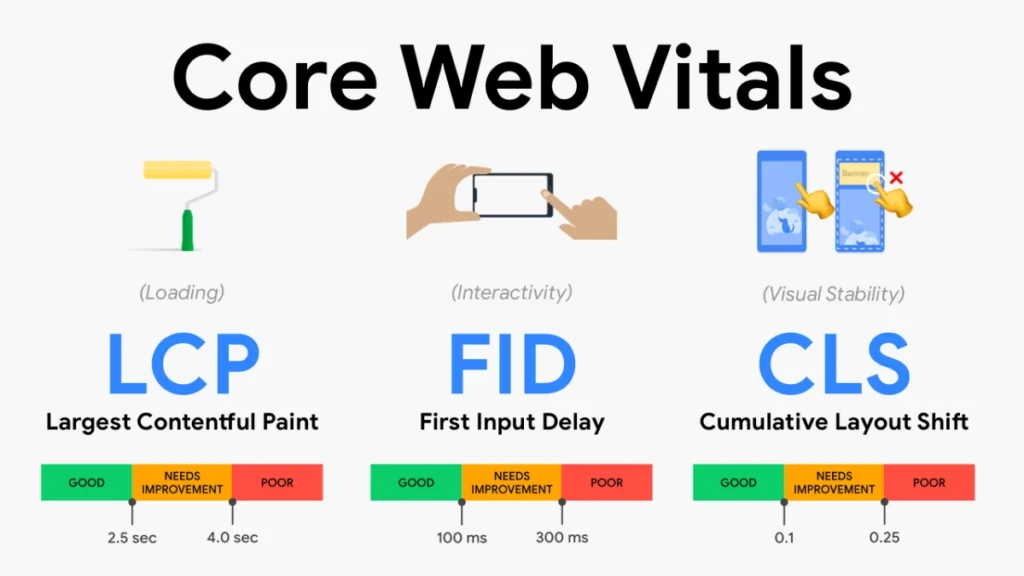
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. The three main metrics are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Together, they provide a comprehensive view of a website’s performance in terms of loading, interactivity, and visual stability.
How to Test Core Web Vitals
You can test Core Web Vitals using these tools:
| Tool | Description | Link |
|---|---|---|
| Google PageSpeed Insights | Provides detailed Core Web Vitals metrics and suggestions. | Visit Here |
| Lighthouse | An open-source tool for auditing website performance and best practices. | Visit Here |
| GTmetrix | Offers insights into Core Web Vitals and other performance metrics. | Visit Here |
| Web Vitals Extension | Chrome extension providing real-time Core Web Vitals data. | Visit Here |
Steps to Perform a Core Web Vitals Test
- Select a Testing Tool: Choose a tool like PageSpeed Insights or Lighthouse.
- Enter the Website URL: Input your website or page URL.
- Run the Test: Start the analysis to receive Core Web Vitals metrics.
- Interpret Results: Look for LCP, FID, and CLS scores.
- Implement Suggestions: Follow the tool’s recommendations to optimize your website.
The three main metrics
- Largest Contentful Paint (LCP)
- Definition: LCP measures the time it takes for the largest content element to become visible within the viewport.
- Ideal Thresholds: A good LCP score is 2.5 seconds or less.
- Common Issues: slow server response times, render-blocking resources, and large image sizes.
- Improvement Tips: Optimize server response times, defer non-essential JavaScript, and compress images.
- First Input Delay (FID)
- Definition: FID measures the time from when a user first interacts with your site to the time when the browser can respond to that interaction.
- Ideal Thresholds: A good FID score is 100 milliseconds or less.
- Common Issues: Heavy JavaScript execution and long tasks.
- Improvement Tips: Break up long tasks, optimize JavaScript execution, and use web workers.
- Cumulative Layout Shift (CLS)
- Definition: CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
- Ideal Thresholds: A good CLS score is 0.1 or less.
- Common Issues: Unoptimized images, ads, and dynamic content.
- Improvement Tips: Reserve space for ads and embeds, use size attributes for images and videos, and avoid inserting content above existing content.
Importance of Core Web Vitals
Impact on User Experience
A fast and stable web experience enhances user satisfaction, leading to higher engagement, lower bounce rates, and increased conversions. Core Web Vitals focus on these critical aspects of user interaction, ensuring a smooth and enjoyable experience.
Relationship with SEO
Google has incorporated Core Web Vitals into its ranking algorithm, making them essential for SEO. Websites that perform well on these metrics are more likely to rank higher in search engine results, improving visibility and organic traffic.
Tools for Testing Core Web Vitals
Several tools can measure Core Web Vitals, providing detailed insights and actionable recommendations:
- Google PageSpeed Insights: Provides a comprehensive analysis of performance, including Core Web Vitals metrics.
- Lighthouse: An open-source tool for auditing performance, accessibility, SEO, and more.
- Web Vitals Chrome Extension: Offers real-time measurements of Core Web Vitals in the Chrome browser.
How to Use Each Tool
- Google PageSpeed Insights: Enter your URL and analyze the report to see scores for LCP, FID, and CLS.
- Lighthouse: Run an audit from within Chrome DevTools or as a standalone tool.
- Web Vitals Chrome Extension: Install the extension and visit your site to view real-time metrics.
Interpreting the Results
Understand the scores and identify areas that need improvement. Focus on metrics that fall below the recommended thresholds.
How to Conduct a Core Web Vitals Test
Step-by-Step Guide
- Set Up the Test Environment: Ensure your site is live and accessible.
- Run the test: Use tools like PageSpeed Insights or Lighthouse to analyze your site.
- Collect Data: Gather results for LCP, FID, and CLS.
- Analyze Results: Identify weak areas and prioritize issues based on their impact.
Improving Core Web Vitals
Practical Tips for Optimizing LCP
- Optimize server response times.
- Remove render-blocking resources.
- Defer non-critical JavaScript.
- Compress and optimize images.
Strategies to Reduce FID
- Minimize JavaScript execution time.
- Break up long tasks into smaller chunks.
- Use web workers for heavy scripts.
Techniques to Minimize CLS
- Include size attributes for images and videos.
- Ensure ads have reserved space.
- Avoid inserting dynamic content above existing content.
Case Studies and Success Stories
Examples of Improved Core Web Vitals
- E-commerce Site: reduced LCP from 3.5s to 2.1s by optimizing images, resulting in a 15% increase in conversion rates.
- News Website: Improved CLS by reserving ad spaces, enhancing user experience, and decreasing bounce rates by 20%.
Future Trends in Web Performance
Emerging Trends
- Increasing importance of mobile performance.
- Rise of AI and machine learning in performance optimization.
- Focus on personalized and interactive web experiences.
Predictions for the Future
Web performance metrics will continue to evolve, with a stronger emphasis on user-centric metrics and real-time data. Staying updated with these trends is crucial for maintaining a competitive edge.
Conclusion
Core Web Vitals are essential for providing a high-quality user experience and improving SEO. By understanding these metrics and using the right tools to test and optimize your website, you can ensure a fast, stable, and engaging web experience. Prioritize Core Web Vitals in your development process to enhance performance and achieve better search engine rankings. Regularly monitor and optimize your site to keep up with evolving standards and user expectations.